本文共 5556 字,大约阅读时间需要 18 分钟。

mac色相轮

If you play games, watch movies, listen to music, or consume other kinds of entertainment on your Mac or PC, you can . Here’s how to make it happen.
如果您在Mac或PC上玩游戏,看电影,听音乐或使用其他娱乐方式,则可以 。 这是实现它的方法。
To accomplish this, you’ll obviously need some Hue lights (only colored bulbs allow syncing), as well as the installed on your PC. First, though, you’ll need to set up an Entertainment Area in the Hue app on your phone. The Hue Sync app uses Entertainment Areas to determine which lights to sync.
为此,您显然需要一些Hue灯(只有彩色灯泡才能进行同步),以及PC上安装的程序。 不过,首先,您需要在手机的Hue应用程序中设置娱乐区。 “色调同步”应用程序使用“娱乐区域”来确定要同步的灯光。
第一步:在Hue Mobile App中设置娱乐区 (Step One: Set Up an Entertainment Area in Your Hue Mobile App)
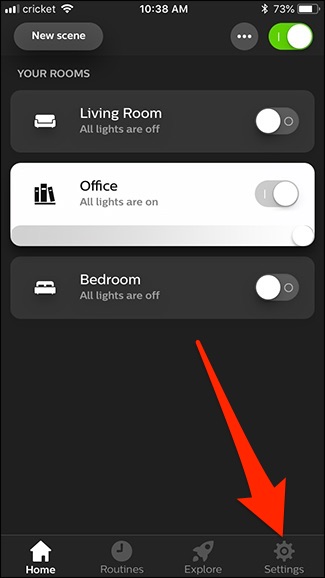
To set up an Entertainment Area, open up the mobile Hue app, and then tap the “Settings” tab in the lower-right corner of the screen.
要设置娱乐区,请打开移动Hue应用程序,然后点击屏幕右下角的“设置”标签。

Select “Entertainment Areas” from the list.
从列表中选择“娱乐区”。

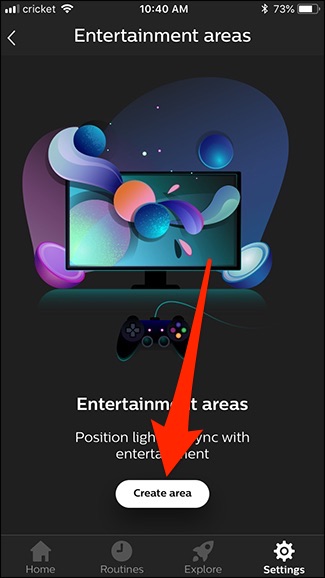
Tap “Create Area” at the bottom.
点击底部的“创建区域”。

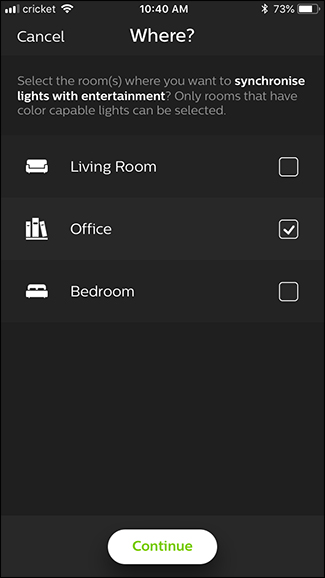
Select the room where you want to synchronize lights with entertainment. Since my Mac is in my home office, I’m selecting that room.
选择您要使灯光与娱乐同步的房间。 由于Mac在我的家庭办公室中,因此我选择了该房间。

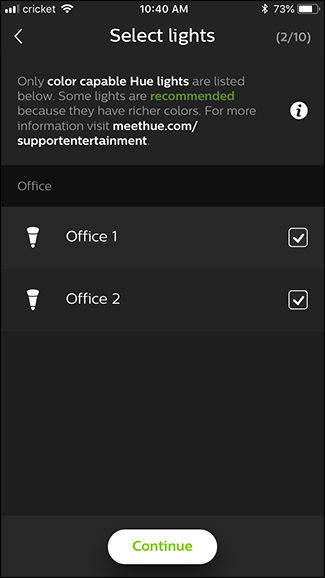
Next, select which individual bulbs in that room you want to sync with entertainment, and then hit “Continue” at the bottom.
接下来,选择要与娱乐同步的那个房间中的哪个灯泡,然后点击底部的“继续”。

If you have selected any 2nd-generation Hue bulbs or older, you may get a warning that your lights aren’t optimized for this kind of activity. Don’t worry, though: they’ll still work just fine for this. Tap “Got It” at the bottom to continue.
如果您选择了任何第二代或更旧的Hue灯泡,则可能会收到警告,提示您的灯尚未针对此类活动进行优化。 不过请不要担心:他们仍然可以正常工作。 点击底部的“知道了”继续。

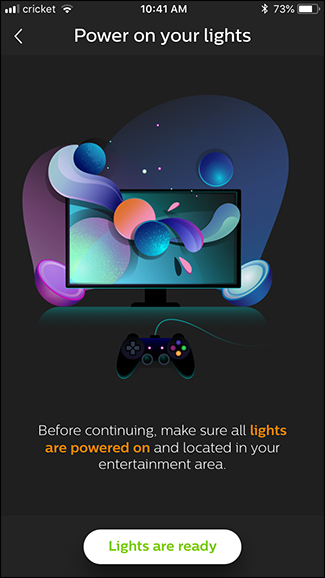
Next, turn on the lights you’ll be using, and then tap “Lights Are Ready” in the app.
接下来,打开将要使用的灯,然后在应用程序中点击“灯准备就绪”。

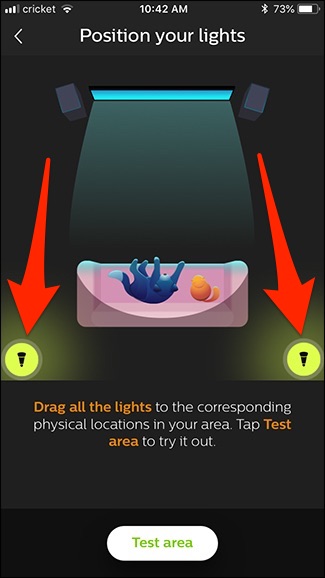
From there, you’ll drag and drop each bulb icon in the app, and then place them where they are at in your actual room. When you’re done, hit the “Test Area” button at the bottom.
从那里,您将每个灯泡图标拖放到应用程序中,然后将它们放置在您实际房间中的位置。 完成后,点击底部的“测试区域”按钮。

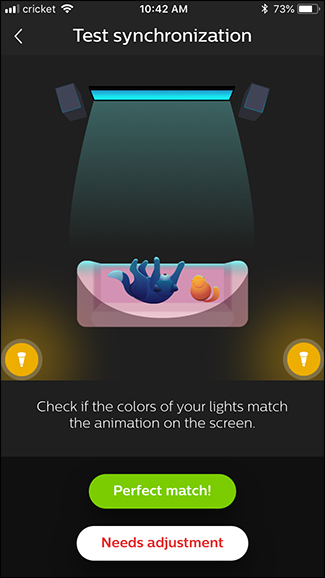
The bulbs will begin blinking. Make sure it matches what’s shown in the app, and then hit the “Perfect Match” button to move on.
灯泡将开始闪烁。 确保它与应用程序中显示的内容匹配,然后单击“ Perfect Match”(完全匹配)按钮继续。

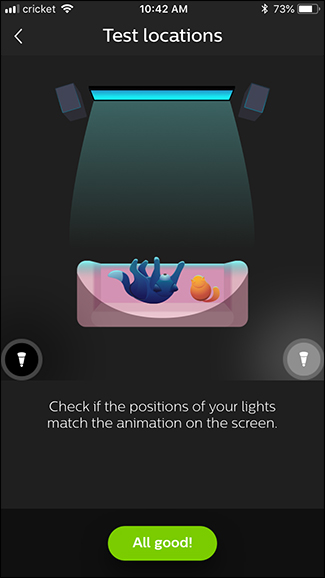
Now, each bulb will take turns blinking by themselves in order to confirm the correct location of each bulb. If everything checks out, tap the “All Good” button at the bottom.
现在,每个灯泡将自己轮流闪烁,以确认每个灯泡的正确位置。 如果一切顺利,请点击底部的“一切都好”按钮。

第二步:在Mac或PC上设置Hue Sync应用 (Step Two: Set Up the Hue Sync App On Your Mac or PC)
Your entertainment area has been created and you can now move onto setting up the Hue Sync app on your Mac or PC. To get started with that, as usual (the process is the same as any other app). Fire it up, and then click the “Search for Bridge” button.
您的娱乐区已创建,现在可以在Mac或PC上设置Hue Sync应用了。 首先像往常一样 (过程与任何其他应用程序相同)。 启动它,然后单击“搜索网桥”按钮。

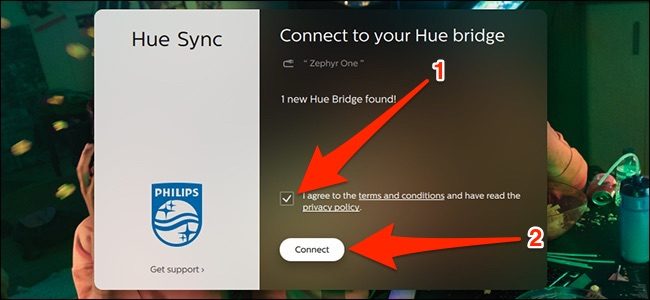
When the app finds your Hue Bridge, check the box next to the terms and privacy policy, and then hit the “Connect” button.
当应用找到您的Hue Bridge时,请选中条款和隐私政策旁边的框,然后点击“连接”按钮。

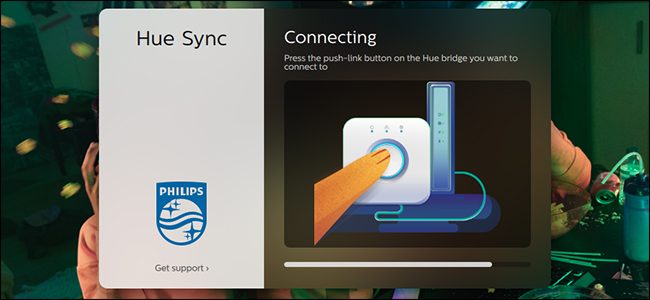
After that, you’ll be instructed to press the big round button on your Hue Bridge, and you’ll have about 15-20 seconds do so.
之后,系统会指示您按色相桥上的大圆形按钮,大约需要15到20秒。

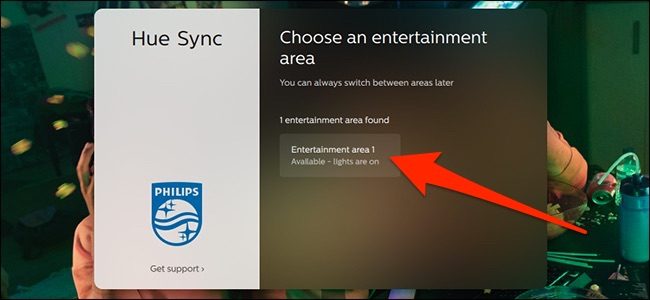
Next, select the entertainment area that you created in the Hue mobile app.
接下来,选择您在Hue移动应用程序中创建的娱乐区。

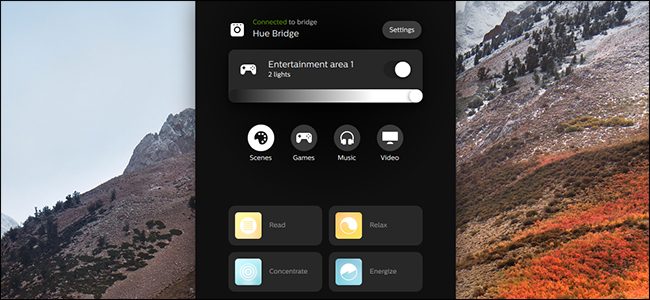
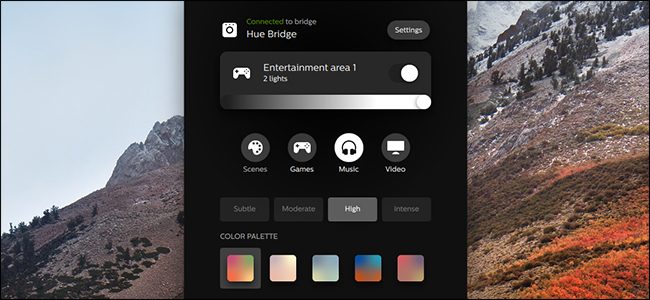
You’re now ready to begin using Hue Sync. The section at the top shows your entertainment area, and gives you a button for turning the lights in the area off, as well as a slider for controlling brightness. It’s just a convenient way to control your lights without using your mobile device.
现在您可以开始使用Hue Sync了。 顶部的区域显示了您的娱乐区,并为您提供了一个用于关闭该区域的灯光的按钮以及一个用于控制亮度的滑块。 这是无需使用移动设备即可控制灯光的便捷方法。
Underneath that, you’ll see four buttons that represent the four things you can control with the app: Scenes, Games, Music, and Video.
在其下,您将看到四个按钮,分别代表您可以使用该应用控制的四项内容:场景,游戏,音乐和视频。
Tap the “Scenes” button and at the bottom of the window, you’ll see buttons corresponding to the scenes you have set up. These don’t sync your lights to your PC; they just provide shortcuts to activate different static scenes.
点击“场景”按钮,在窗口底部,您将看到与您设置的场景相对应的按钮。 这些不会将灯光同步到PC。 它们只是提供了激活不同静态场景的快捷方式。

The other three buttons (Games, Music, and Video) work much basically the same. They provide buttons that let you set the intensity of the lights (i.e., how dramatic the color changes are). The “Music” mode also lets you select from a handful of color palettes.
其他三个按钮(游戏,音乐和视频)的工作原理基本相同。 它们提供的按钮可让您设置灯光的强度(即颜色变化的剧烈程度)。 “音乐”模式还允许您从少数几个调色板中进行选择。

As far as the lights syncing to games and videos, it’s actually nothing more than matching whatever colors are displayed on your monitor (and, optionally using audio to determine some of the effects). So you don’t necessarily need to be playing a game or watching a movie for your lights to sync. However, if you’re playing a video of some kind, you’ll want to make sure it’s in full-screen mode so that Hue Sync isn’t picking up colors from your desktop or other windows.
至于与游戏和视频同步的灯光,实际上只不过是匹配显示器上显示的任何颜色(并且可以选择使用音频来确定某些效果)。 因此,您不必为了玩灯而玩游戏或看电影。 但是,如果您正在播放某种视频,则需要确保它处于全屏模式,这样Hue Sync不会从您的桌面或其他窗口拾取颜色。
Unfortunately, when you’re finished using Hue Sync and close it out, your Hue lights won’t go back to the state they were in before you fired up the app, so you’ll need to go in and manually switch back your lights to how they were. The app also doesn’t support non-colored bulbs, which makes sense, but it’d be great if there was at least some kind support for all Hue lights.
不幸的是,当您完成使用Hue Sync并将其关闭后,您的Hue灯将不会恢复到您启动应用程序之前的状态,因此您需要进入并手动关闭灯光他们如何。 该应用程序还不支持非彩色灯泡,这很有意义,但如果所有Hue灯都至少有某种支持,那就太好了。
翻译自:
mac色相轮
转载地址:http://lakwd.baihongyu.com/